How to get a picture next to your website on Google search
Are you looking for ways to get your website more clicks from google search? If your website is already ranking on the first page of Google, but not getting the CTR (click through rate) that you’re wanting, getting an image to display next to your site listing could be key in getting more people to click on your website.
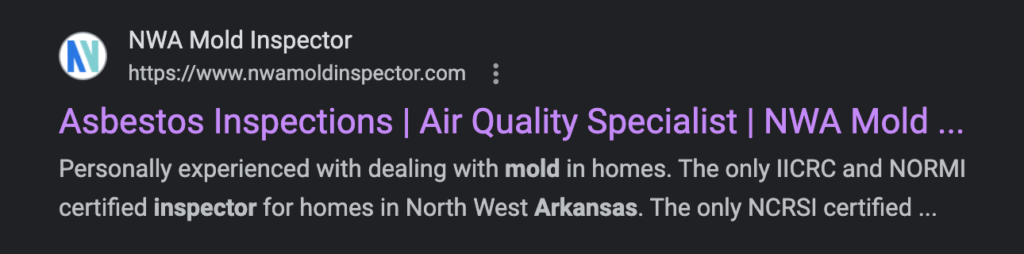
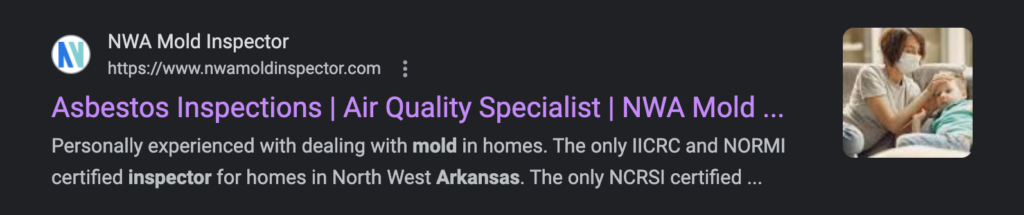
First, here’s the results that I saw after implementing these changes I’m about to show you:
Before

After

Add <img/> tag near your <h1> tag
Before the image was showing up next to the web page on google, I didn’t have an <img /> tag above the fold of my landing page. According to google, the closer your image is to your h1, the more likely it is to be the featured image.
Use alt tags
Make sure you use an alt tag for your image. Though google will suggest you have descriptive text in your alt tag, that isn’t needed. In this example, the alt tag is empty.
<img src="..." alt="">Name your file file appropriatly
Your image file name should be an appropriate name for what the image is, and relate to the content on the page.
If you’re interested in getting more traffic to your website, you can sign up for a free website audit with my agency, Infacto Digital.