JavaScript Interfaces (Without Typescript)
In software, Interfaces are helpful in many ways. In this post, I’d like to share my thoughts on one reason that they are helpful, and how we can leverage them in JavaScript–without TypeScript.
What are the advantages of interfaces?
“An interface helps you define what an object looks like.”
One easy advantage to having interfaces available to us is that they can offer Type Hinting when calling functions, or creating objects.
Here’s a simple example. Let’s say we have a function called createUser() in our app. This function may look like this:
function createUser(username, password) {
// create the user
}Chances are, you’ve written a function very similar to this before. This works great, but if you’ve been in software development for longer than 3 days, you’ll understand that this function will likely need to change. Someone may say that we now need to take the users email. That’s easy. Now our function looks like this.
function createUser(username, password, email) {
// create the user
}3 months down the road, someone decides that we need the user’s birthday when we create them. Now we have two options. Add another parameter to the function called birthday, or make the function take one argument that is an object containing properties of a user we are trying to create.
Now this function may look like this:
function createUser(userData) {
// create the user
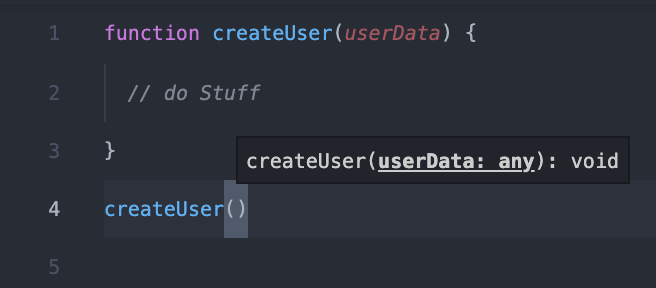
}Here’s what calling that function may look like when using VSCode:

How is a new developer supposed to know what the heck userData is supposed to consist of? Does it have a firstName, a lastName, a phoneNumber? This is where interfaces come in. An interface helps you define what an object looks like.
How to implement an interface in JavaScript
JavaScript is a dynamically typed language. Which means we’ve got to get creative if we want to implement interfaces. Luckily, code editors help us out tremendously.
Let’s use the same example as above. We’ve got the following function somewhere in our application:
function createUser(userData) {
// create the user
}How do we pass along to the next developer that the userData parameter is an object that requires a username, password, email, and birthday? Enter JSDoc to the rescue! JSDoc is a specification for how to implement Docblocks in your JavaScript code. This is what code editors like VSCode follow when implementing JavaScript intellisense.
Let’s start by creating a Dockblock for our createUser function with a defined Type for the userData param:
/**
* @param {NewUserPayload} userData
*/
function createUser(userData) {
// create the user
}Now let’s define what NewUserPayload actually is by creating an object with all of the properties that we need to create a new user.
const NewUserPayload = {
username: "",
password: "",
email: "",
birthday: "",
}Let’s see what our code looks like in VSCode at this point:

Notice that our editor is giving us some better info just by defining an object with properties holding values with the proper type. This works for all types in JavaScript. Suppose that we wanted to ensure that birthday was a Date object. We can enforce that in our Interface like so:
const NewUserPayload = {
username: "",
password: "",
email: "",
birthday: new Date,
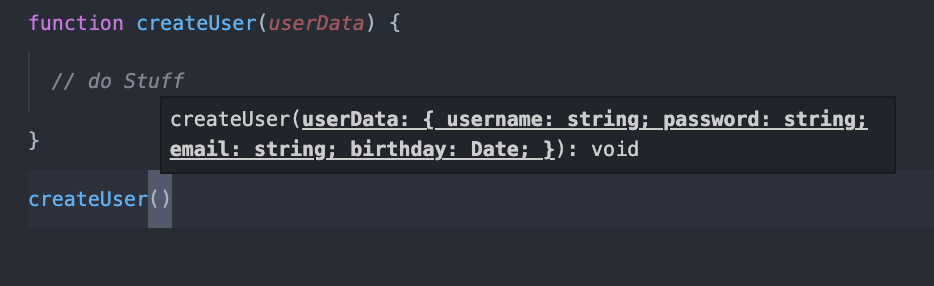
};And our intellisense:

Leveraging this “hack” to create interfaces in JavaScript is super simple, yet so effective when maintaining large JavaScript applications. I hope this post is helpful to you!
Happy hacking!