Javascript Interfaces for C# and Java developers
As a mid to senior level engineer looking into Javascript for the first time, the lack of interfaces can be daunting. Without the safety net of an interface to ensure that your modules are properly integrated, how to you ensure compatibility?
Javascript is a dynamically typed language where the old adage rings true: if it quacks like a duck, it’s a duck. If you’re used to a statically typed language such as C# or Java, you might be looking for the right way to structure your javascript code.
JavaScript’s Dynamic Solutions (for Java and C# Developers)
If you’re transitioning from Java or C#, you’re likely used to defining strict contracts between components. In JavaScript, you can achieve similar safety using runtime validation tools like Ajv (for JSON schema validation) or enforcing patterns like:
- Class-based approaches – Using ES6 classes and methods to define reusable blueprints.
- Explicit documentation with JSDoc – To simulate interface behavior within JavaScript IDEs.
- Dependency injection – To manage object dependencies more explicitly.
How JavaScript’s Methods Offer Versatile Solutions
JavaScript offers multiple ways to enforce expected behavior without traditional interfaces.
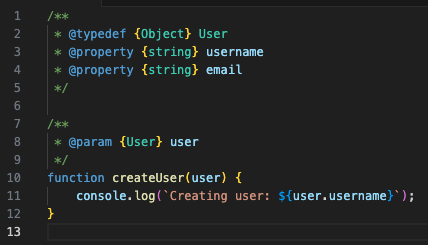
1) Using JSDock for Type Hinting
This approach helps developers maintain consistency in large codebases.

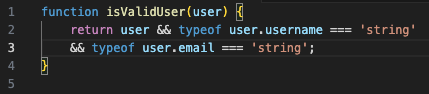
2) Leveraging Object Shape Checking
Before using an object, checking for the required properties prevents runtime errors.

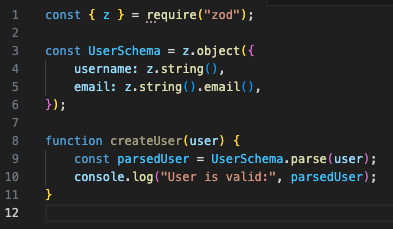
3) Schema Validation with Libraries like Zod
This approach ensures that the object matches the expected structure before being used.

Summary of Solutions
All in all, I think you’re best off using a combination of all three of the solutions above. Using JsDoc is great to get type hints with any editor that you’re using, and the difference between using a library and statically checking types depends on your project.
How JavaScript Developers Use Interfaces
While JavaScript doesn’t have explicit interfaces like TypeScript, developers still implement interface-like behavior using a variety of techniques. These include:
- JSDoc Annotations – By using JSDoc, developers can define expected structures and data types in their code, allowing IDEs like VS Code to provide autocompletion and type hinting.
- Object Shape Validation – Libraries like Zod or Yup allow developers to enforce data structures at runtime.
- Factory Functions and Object Composition – Instead of relying on strict interfaces, JavaScript developers use factory functions or object composition patterns to create reusable and consistent object structures.
- Duck Typing – JavaScript relies on duck typing, meaning that if an object has the expected properties and methods, it is assumed to be compatible with the code expecting that structure.
JavaScript’s Approach to Interface Flexibility
Unlike statically typed languages where interfaces define explicit contracts, JavaScript takes a more flexible approach. This flexibility is both a strength and a challenge. While it allows for rapid development and dynamic code, it also increases the risk of runtime errors due to unexpected data structures.
To mitigate these risks, JavaScript developers commonly:
- Use object destructuring to ensure required properties exist.
- Implement default parameters to prevent missing values from breaking functions.
- Leverage unit tests to validate that functions receive and return the expected data structures.
- Adopt TypeScript when strict type enforcement is necessary.
Can You Use Interfaces in JavaScript?
While JavaScript doesn’t have a built-in interface keyword, developers can mimic interfaces using JSDoc, class-based structures, and schema validation. If you need strict enforcement, TypeScript is the best alternative, as it introduces proper interfaces while staying close to JavaScript.
Why Does JavaScript Not Have Interfaces?
JavaScript was designed to be lightweight and flexible, prioritizing runtime execution over compile-time safety. Interfaces enforce static structure, which goes against JavaScript’s philosophy of “run first, validate later.” This flexibility allows developers to:
- Write more concise and adaptable code.
- Avoid unnecessary restrictions in dynamic environments.
- Support loosely coupled architecture, making it easier to modify objects dynamically.
For cases where type safety is crucial, TypeScript has become the de facto solution, bridging JavaScript’s flexibility with static type enforcement.
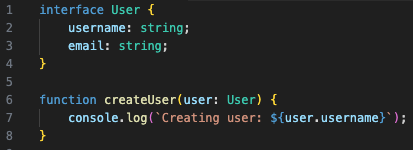
What is the interface Keyword in JavaScript?
JavaScript does not have a built-in interface keyword. However, TypeScript introduces it as follows:

If you are working in pure JavaScript, alternatives like JSDoc, runtime validation, and class-based solutions offer similar benefits.
Conclusion
If you’re coming from Java or C#, adapting to JavaScript’s lack of interfaces might seem chaotic at first. However, by using JSDoc, runtime validation, class-based patterns, and schema validation, you can maintain structure without sacrificing flexibility.
For a deeper dive into handling structured data in JavaScript, check out this guide on JavaScript interfaces without TypeScript.
Happy coding! 🚀